スマートフォンに。マルチデバイス対応のjQueryイメージスライダー

デザイナーの植村です。
レスポンシブWebデザインが叫ばれている昨今ですが、
その手法の一つにCSS3のMedia Queriesがあります。
簡単に言えば、ウィンドウサイズによってレイアウトを変更し、
マルチデバイス対応とする技術です。
PC用とスマートフォン用、
別々にサイトを用意する必要がないのが最大のメリットです。
そんなMedia Queriesですが、スマートフォンなど画面の小さなデバイスで
閲覧することを考慮しながらデザインする必要があるため、
あまり凝ったデザインには向いてません。
既存のjQuery(イメージスライダー等)が使いにくかったり
ちょっとデザインに制約が出てくるんですね。
そこで今回紹介するのは、iPhoneやiPadのような小さいウィンドウサイズでも
大きさを自動で調整してくれるjQueryのイメージスライダーです。
Media Queriesとうまく併用すれば、どのデバイスからも問題なく閲覧できるイメージスライダー
として、デザインに貢献してくれると思います。
1.Slides

https://github.com/nathansearles/Slides
見た目がすっきりしていますし、スタイリングが容易に可能。
容量も4KB程度しかないので、スマホでももっさりせず、快適に閲覧できます。
2.flickslide

http://blog.kaleido-jp.net/web/フリックスライド/
国産です。Androidでの動作をかなり意識されて作られています。
もちろん解説も日本語なので、取っ付きやすいと思います。
緻密に計算されたインターフェースが秀逸!
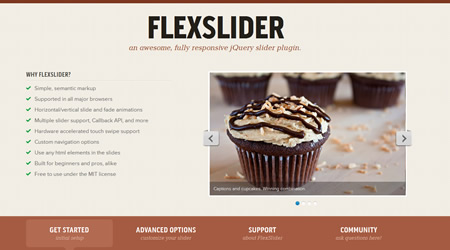
3.FLEXSLIDER

http://flex.madebymufffin.com/
ソースがシンプルなので気軽に実装できますね。
更に動きも滑らか!おすすめです。
4.jQuery Touch Swipe Slider

http://www.kara-full.com/hibi/etc/110606_touchswipeslider.html
こちらも国産です。制作者の方に感謝!
旧ブラウザ対応版とCSS3版が用意されています。
5.Roto

https://github.com/rdallasgray/roto
上の三つとは若干違うタイプですが、一応。
縦横にスライドさせられる、カルーセルタイプのプラグインです。
いずれもMedia Queriesと併用する場面が多くなると思います。
ただ、意識しておくべきなのは、Media Queriesは
「スマートフォン最適化」と呼べるほど合理的なテクニックではないということ。
解像度の大きなデバイスをカバーするため、
無駄に大きな画像を使用(環境に応じて縮小表示)したり、
CSSが膨れ上がったりするデメリットも抱えています。
(これをクリアするテクニックが実はあったりするのですが・・・またの機会に)
いずれにしても、今回ご紹介したjQueryは、
単純にPCサイトのイメージスライダーとしても使えるので、覚えておいて損はないと思います!
今後もレスポンシブWebデザインの動向には目が離せませんね。
台湾現地からオンリーワンのアジア情報メルマガを配信予定(2012年1月スタート)
登録はこちらに空メールを。