可変グリッドレイアウトを実現するjQuery
デザイナーの植村です。
一昨年~去年あたり、可変グリッドレイアウトのWebデザインが
一世を風靡しました。
カードが並んでいるようなデザイン、と言えば分かりやすいと思います。
通常のWebサイトよりも、ブログなど記事を扱うWebサイトに取り入れやすく、
WordPressのテーマとしてもよく採用されています。
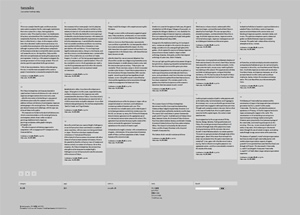
こちらはWordpressの「tanzaku」というテーマです。
無料で国産ということもあって、導入しているサイトも数多く見かけます。
まるで雑誌を読んでいるような感覚になる、親しみのあるデザインです。
他にもSTRAIGHTLINEさんのテーマが有名でしょうか。
上記のような無料のテーマを導入するのもいいですが、
jQueryプラグインを利用すれば簡単にテーマが作成できます。
今回、3つのjQueryを紹介させて頂きます。
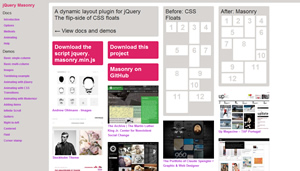
定番ですね。利用している方も多いと思います。
CSSだけでは実現が難しいグリッドレイアウトも、このjQueryを使えば簡単です。
動作もスムーズ。
利用ライセンスはGPLとMIT。その範囲内であれば無料で利用可能です。
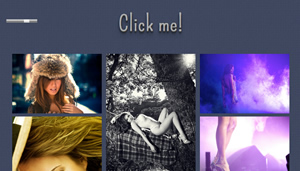
上記のMasonlyに似ていますが、
こちらは上に押しあがってくるようなエフェクトで遅延表示してくれます。
動きも信じられないくらいスムーズです。
かちびと.netさんで詳しく紹介されています。
国産のテーマです。
こちらも数多くのエフェクトが揃っています。
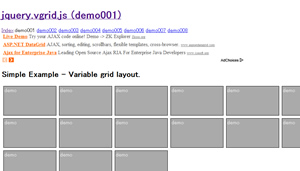
デモがたくさんあるので、実際にご覧ください。
http://blog.xlune.com/2009/09/vgrid/
すっきり見やすく、そしてかっこいい!
ただ、ちょっと流行りすぎた感はありますよね(笑)
一過性で終わるのか、定番として残り続けるのか…
こういった紙媒体を彷彿とさせるようなインターフェースは
個人的には大好きなので、どんどん取り入れていきたいと思っています。